A coding font called Dank Mono showed up in my programming feed recently. As someone who is always looking for ways to improve my coding environment, changing the default IDE font seemed like something worth investigating.

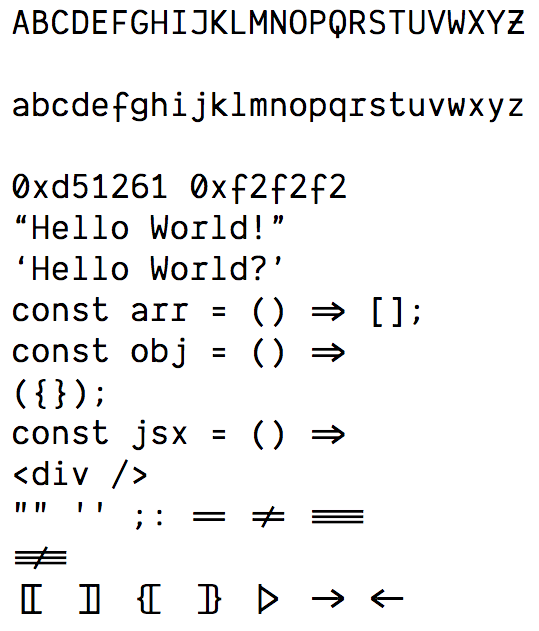
I was pretty happy with Iosevka already but was curious to see if Dank Mono was worth the social media hype; setting it as the IDE font would be the best way to judge its merits. The landing page had a live-text sample of the font, though the designer wanted £40 for a license to use it!
I don’t condone piracy especially with regards to independent artists and creators; if the font met my needs I was prepared to pay to use it! Nonetheless, this is what I did to get a usable font file extracted out of the landing page to use in my IDE:
Convert a WOFF font to macOS native font
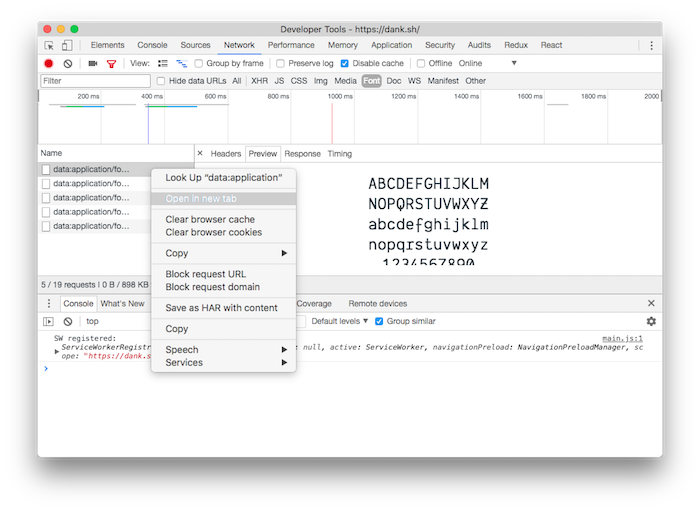
- Download the WOFF file from the site by inspecting the Network tab inside DevTools and filtering for “font” requests.
In this case, the font is given as a base64 string: right click the request and then click on “Open in new tab” to download
the response as a file.

- Convert the WOFF file to an OTF or TTF file with any online converter (e.g. Google “woff to ttf”).
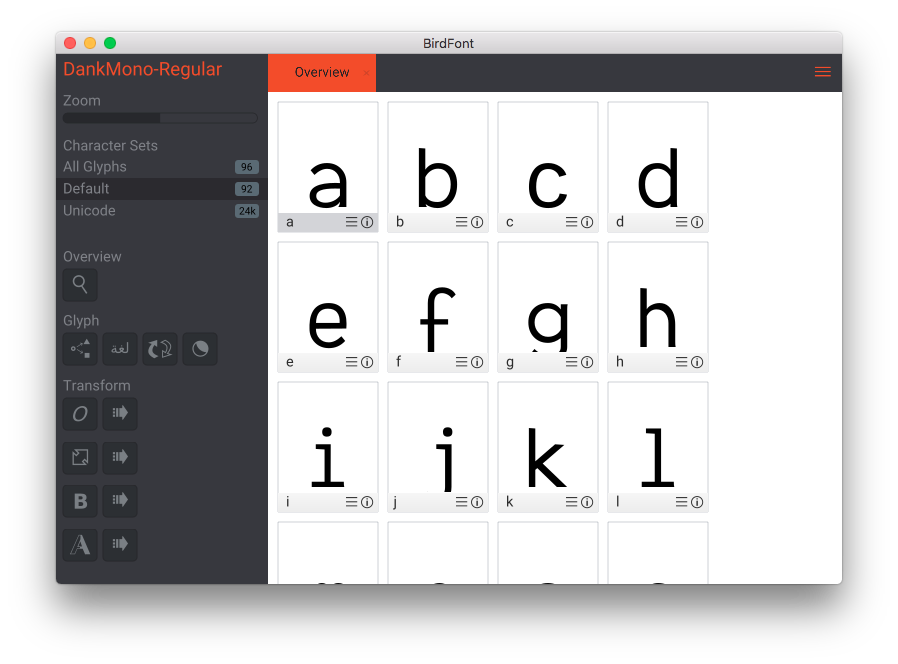
- Download BirdFont, a font editor. We’ll use this to assemble the glyphs (characters) into a font file.
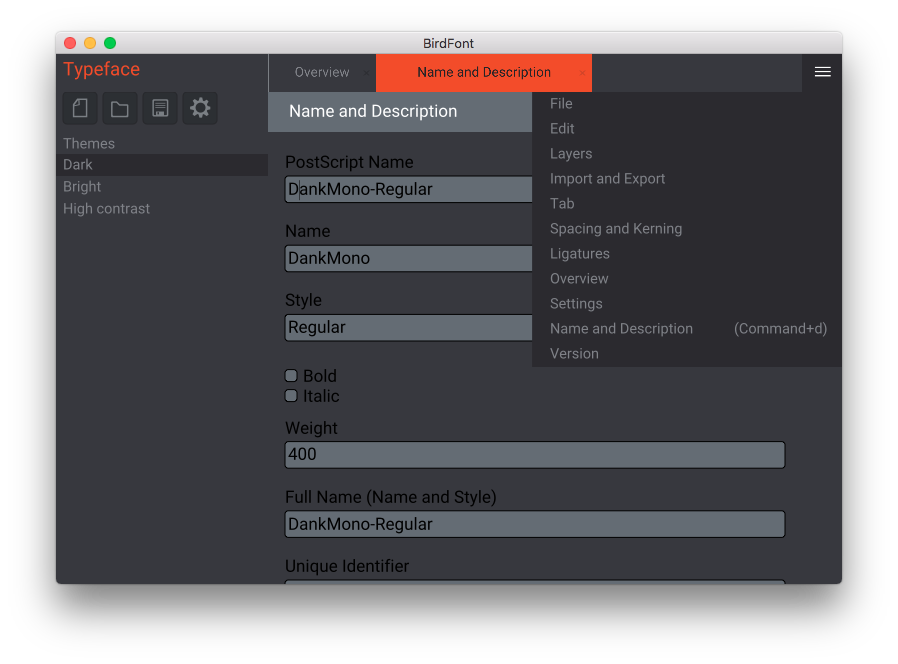
- Open BirdFont and ensure the name and description of the font are valid (this usually trips up macOS when importing into Font Book).


- Save the font project as a .bf (BirdFont project file)
- Export the font to a folder via menu and one of the exported TTF files should install correctly via OSX Font Book.
Visual trial

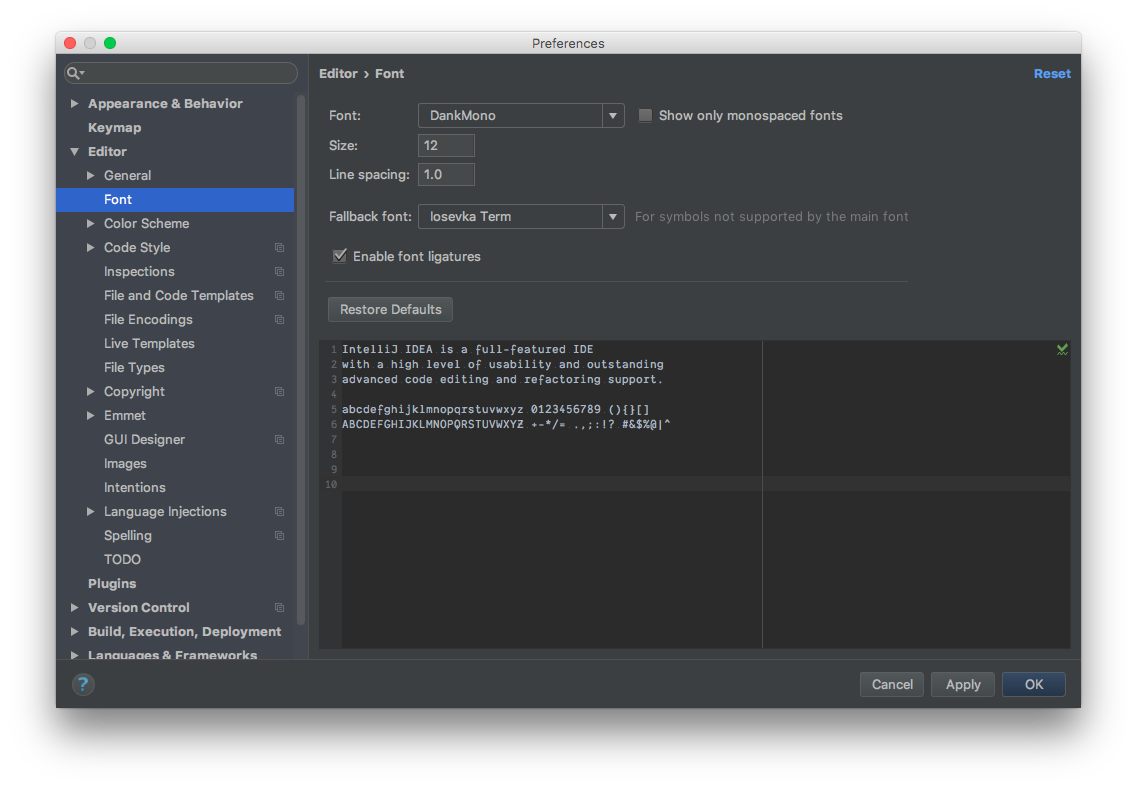
Seeing the jarring lowercase “f” and lack of distinction between (){}[] at
smaller sizes live inside the IDE, my decision was that this font
wasn’t any better than Isoevka.